In my previous post about EPiServer I explained how to start a new EPiServer project. In this tutorial I will show you how to create page and block templates that can be used in EPiServer to create content. For now we keep it very basic.
Creating a page template
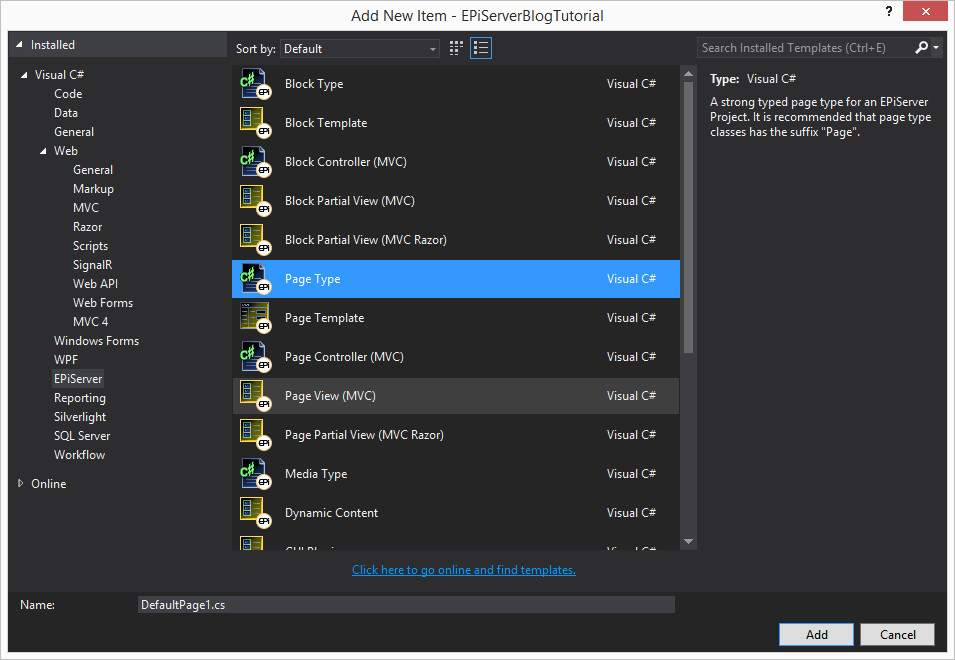
Go to the Model/Pages directory and right-click on this folder and choose New Item.Under C# select EPiServer and from that list choose Page Type. Name your new page type StartPage.cs.
After that a file is created with some default content. We are going to create a simple blog website in this tutorial. The startpage will contain the blogs that the editor can create using EPiServer. Later we will also add the possibility to add comments to your blog and more.
For now our new startpage needs at least a header and a place to add blogs. So we need to add the properties to our model to hold this information:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
using System; using System.ComponentModel.DataAnnotations; using EPiServer.Core; using EPiServer.DataAbstraction; using EPiServer.DataAnnotations; using EPiServer.SpecializedProperties; namespace EPiServerBlogTutorial.Models.Pages { [ContentType( DisplayName = "Start Page", GUID = "af17ac0f-df70-417a-959c-61ddcde5c686", Description = "Simple blog start page" )] public class StartPage : PageData { [Display( Name = "Title Page", Description = "This will be the title of your page", GroupName = SystemTabNames.Content, Order = 1)] public virtual string Header { get; set; } [CultureSpecific] [Display( Name = "Blogs", Description = "Blogs will be put in this area", GroupName = SystemTabNames.Content, Order = 2)] public virtual ContentArea Blogs { get; set; } } } |
Lets have a quick look at what we are doing here. First of all notice the attribute ContentType that we add before the definition of the class StartPage. This attribute tells EPiServer that this is content template. The DisplayName is the name shown in the EPiServer CMS when creating a new page and the Description is also shown there. The GUID is important for EPiServer. This ID is autogenerated and unique for every type (page,block etc). Its used by EPiServer to notice for example when you change the name of a class from StartPage to BlogPage for example. Without this GUID EPiServer cannot know that you changed the new. For EPiServer it would then mean that you deleted StartPage type and created a new BlogPage type. With the help of the GUID it can now recognize that you renamed your type instead of creating a new one.
Next notice that our StartPage inherits from PageData. This makes it a Page Type. Later we will make our pages inherit from a base class SitePageData or something similar so that we can add general properties required by all pages like meta title and meta description etc. PageData is an internal class of the EPiServer Core Library.
As you can see I created two properties. Both properties are virtual. That is important because otherwise EPiServer will give an error that you declared non-virtual properties.
More information about all possible property types can be found here:
http://world.episerver.com/Documentation/Items/Developers-Guide/EPiServer-CMS/75/Content/Properties/Property-types/
Notice the [CultureSpecific] attribute. All strings have this attribute by default! What it means is that this property has a unique value per language. So in this example if we would create our startpage in Dutch we can add different blogs to our contentarea then on the English version.
More information about attributes used by EPiServer can be found here:
http://world.episerver.com/Documentation/Items/Developers-Guide/EPiServer-CMS/7/Content/Pages-and-Blocks/Attributes/
The GroupName tells EPiServer in which tab it should display the properties in the CMS. Here a enum is used but a string is also valid.
Now we have our model we also need a controller and a view. These can be easily created:
- Create a controller by right-click on Controllers and add New Item – Page Controller (MVC), and give it the name StartPageController
- Add a view by right-click on Views and create a folder named StartPage and then right-click on this folder, choose View, and name it Index.cshtml and make sure its empty.
Page controller
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
using System.Collections.Generic; using System.Linq; using System.Web.Mvc; using EPiServer; using EPiServer.Core; using EPiServer.Framework.DataAnnotations; using EPiServer.Web.Mvc; using EPiServerBlogTutorial.Models.Pages; namespace EPiServerBlogTutorial.Controllers { public class StartPageController : PageController<StartPage> { public ActionResult Index(StartPage currentPage) { /* Implementation of action. You can create your own view model class that you pass to the view or * you can pass the page type for simpler templates */ return View(currentPage); } } } |
This is how probably your StartPageController.cs file looks like now. For now this is fine and leave it like it is.
Page view
This file is still empty. We need to add some html to show at least a very basic startpage. For now lets make the content look like this:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
@model EPiServerBlogTutorial.Models.Pages.StartPage
<!DOCTYPE html>
<html>
<head>
<meta name=“viewport” content=“width=device-width” />
<title>Index</title>
</head>
<body>
<h1>@Html.PropertyFor(x => x.Header)</h1>
<div>
@Html.PropertyFor(x => x.Blogs)
</div>
</body>
</html>
|
If you are new to Razor but you are familiar with Web Forms then this website could help you: http://haacked.com/archive/2011/01/06/razor-syntax-quick-reference.aspx/
Check this page for an introduction to Razor:
http://www.asp.net/web-pages/overview/getting-started/introducing-razor-syntax-%28c%29
Before we build our project and create our first content page lets take a quick look at the used Html helpers. Notice the use of @Html.PropertyFor. This is an Html helper and is EPiServer specific. Its a combination of the default Razor html helpers DisplayFor and EditorFor. What is does is in Editor mode is generates an editor to edit the property and in display mode it just displays the content.
More information about all possible Html Helpers supported by ASP Razor look here: http://msdn.microsoft.com/en-us/library/system.web.mvc.htmlhelper%28v=vs.118%29.aspx
Further notice the model part:
|
1 |
@model EPiServerBlogTutorial.Models.Pages.StartPage |
This tells Razor to use the StartPage model. If you check our StartPage Controller you see that we also pass a StartPage model to our view. So this should work.
Ok now lets build it and then you can create your first page.
Creating a block template
Next lets create a block template. A block is very similar to a page with the only difference that a block cannot be accessed directly from the URL. Blocks are used when some content needs to be re-used on different pages. Blocks are created in the same way as creating a page type.
First right-click on the Models/Blocks and select New Item -> Block Type. Give the block the name AdvertisementBlock.cs.
Create a BlockController on a similar way. Also create a block view like you created a page view. So first create a folder Views/AdvertisementBlock and create a file Index.cshtml in this folder.
Block type (Model)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
using System; using System.ComponentModel.DataAnnotations; using EPiServer; using EPiServer.Core; using EPiServer.DataAbstraction; using EPiServer.DataAnnotations; namespace EPiServerBlogTutorial.Models.Blocks { [ContentType( DisplayName = "Advertisement Block", GUID = "8a05cc73-6a38-46a5-b173-bb9974a0692e", Description = "Use this block to add advertisement")] public class AdvertisementBlock : BlockData { [CultureSpecific] [Display( Name = "Link", Description = "Name field's description", GroupName = SystemTabNames.Content, Order = 1)] public virtual Url Link { get; set; } [CultureSpecific] [Display( Name = "Text", Description = "Short commercial text", GroupName = SystemTabNames.Content, Order = 1)] public virtual XhtmlString Text { get; set; } } } |
Block controller
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
using System.Web.Mvc; using EPiServer; using EPiServer.Core; using EPiServer.Web; using EPiServer.Web.Mvc; using EPiServerBlogTutorial.Models.Blocks; namespace EPiServerBlogTutorial.Controllers { public class AdvertisementBlockController : BlockController<AdvertisementBlock> { public override ActionResult Index(AdvertisementBlock currentBlock) { return PartialView(currentBlock); } } } |
Block view
|
1 2 3 4 5 6 |
@model EPiServerBlogTutorial.Models.Blocks.AdvertisementBlock <strong>Advertisement:</strong> <a href="@Url.ContentUrl(Model.Link)" target="_blank" title="Advertisement"> @Html.PropertyFor(x => x.Text) </a> |
Now you should be able to create a simple advertisement block in EPiServer. Nothing fancy yet but for now it will do.