 Whether you are developing inside a docker container, using vagrant or any other LAMP development environment sometimes you want to expose your local development environment to the internet. For example when you want to locally test the integration of external services like PayPal (or any other service). These services mostly require a callback url that is reachable from the internet. Without exposing your locally development environment its much harder to test these services before putting your application live. In this blog I will explain a couple of easy options that are also free to use. One of my favorite services is ngrok but I will also give some alternatives.
Whether you are developing inside a docker container, using vagrant or any other LAMP development environment sometimes you want to expose your local development environment to the internet. For example when you want to locally test the integration of external services like PayPal (or any other service). These services mostly require a callback url that is reachable from the internet. Without exposing your locally development environment its much harder to test these services before putting your application live. In this blog I will explain a couple of easy options that are also free to use. One of my favorite services is ngrok but I will also give some alternatives.
Ngrok
Currently I am developing locally on a vagrant machine. Because I am using a development environment setup by vagrant I can use vagrant share for exposing my dev machine. Vagrant share uses and requires ngrok so you have to download it before you can use vagrant share. You can download ngrok from here for almost any platform. There is one huge downside on using vagrant share. You will need to enable portforwarding on your host machine to redirect any http traffic to your vagrant machine. This is because ngrok now runs from your host machine. This option doesn’t feel safe to me because with vagrant share you are exposing your host machine to the internet and not only your development machine.
Make sure that you understand the consequences of exposing anything to the internet. When exposed to the internet, even with a random difficult to guess url, people can access your development machine and all files on it served by your webserver. So if you dont properly configure Ngrok or any other service you use there is probably more accessible then just the application you are testing.
A better way is to use ngrok directly on your development machine. Let’s asume your dev machine runs a debian/ubuntu distribution. You can expose your dev machine by first downloading and installing ngrok.
|
1 2 3 |
wget https://bin.equinox.io/c/4VmDzA7iaHb/ngrok-stable-linux-386.zip unzip ngrok-stable-linux-386.zip ./ngrok |
There is also a ngrok-client package available. Unfortunality this package is broken. So if you installed ngrok using: sudo apt install ngrok-client and try to run ngrok you will probably end up with some weird errors. So use the above method to download the latest version. More info: https://github.com/inconshreveable/ngrok/issues/460
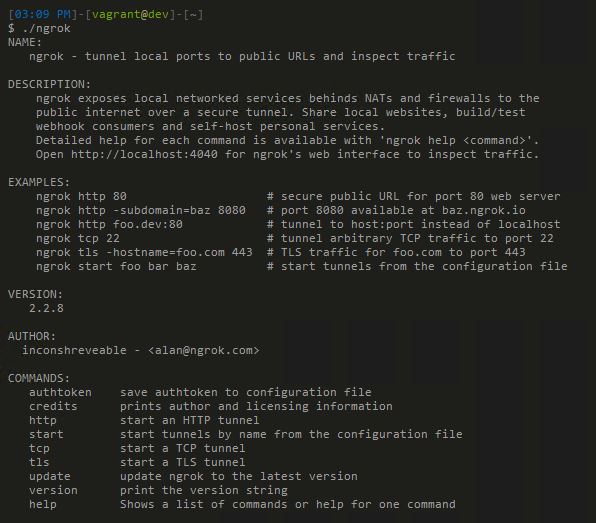
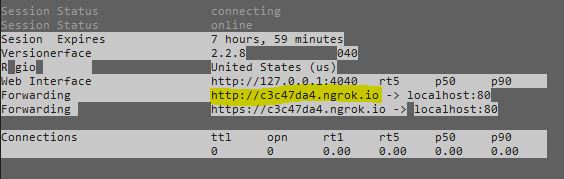
The last command should give you an output like this:

Now ngrok is installed you can immediately expose your dev machine to the internet using:
|
1 |
./ngrok http 80 |

My apache server on the vagrant machine is now reachable from the internet by using the url: http://c3c47da4.ngrok.io. Pretty cool right!
Now you will probably notice that everything your apache server serves is accessible. This is normally not what you want. You only want to expose the project you are currently working on. Lucky for us there are some options that we can set before exposing our local dev machine.
First of all you can easily password protect your tunnel. Using this command:
|
1 |
../ngrok http -auth="username:password" 80 |
This adds basic authentication but this is not always usefull. Some services cannot work with basic authentication and then this defeats the purpose of exposing your dev to test integrations with external services. Beside that you will need to register at ngrok before you can use these options. Lucky for us this is also free.
An other way is to set the option for a custom host header. Ngrok sends then a customized host header, fooling your webserver believing that you called the webserver using a different url (host). With this option it is possible to only expose a single project. For example in my apache virtual host configuration file I have specified a different documentroot for urls localhistory.dev.local. The documentroot only points to the localhistory project making all other projects not accessible. You can do this using this command:
|
1 |
./ngrok http -host-header=localhistory.dev.local 80 |
Now only my localhistory project is accessible. Setting this host header could also be important if your application loads its configuration based on the hostname.
Ngrok can also be used to expose ssh servers and much more. Read the docs for more information.
Alternatives
An easy alternative is serveo. Its so easy that you don’t even have to download any software (but you need an ssh client). To simply start exposing your vagrant machine run the following command:
|
1 |
ssh -R 80:localhost:80 serveo.net |
Wait a couple of seconds and a url is displayed with which you can access your machine from anywhere. Notice that the url is much easier to guess here! You can choose your own serveo subdomain but only from a list. The benefit of serveo is that remembers your subdomain. Therefor if you start the tunnel again you will get the same url. With ngrok you get a new url everytime you create a tunnel. Serveo supports multiple tunnels at once and also non http forwarding. It has not the advance features as ngrok but it is also free. Serveo can also be installed on your own server if you like. But this requires more effort ofcourse.
Some other alternatives I haven’t looked into but could be interesting:
Be a ware that you never expose sensitive information when using tunnels. Not only are you forwarding all your data through third-party servers, you are also exposing a work in progress to the internet. Meaning it is very likely that your application still contains bugs and security issues at this point in the development process and its already available on the internet.